
We're tackling importing images into Stitch Painter, remember? To refresh our memories, in the previous message, we looked at how to choose an image of family members to needlepoint, cross-stitch, or even knit. The upshot was: (1) keep the background simple, or be prepared to get out your digital eraser, and (2) well-lit faces close to the picture plane and to each other are more visible and engaging. One final thought: the less fussy the clothes and hairdo, the less fussy and distracting the design will be.
Now what?
I know you're all chomping at the bit to create your needlepoint, cross-stitch and knitting designs, but hold your horses! There's something else we have to keep in mind, even before clicking on the "paste" button: size....
...More...... O.K., two things: overall size of the project and the size of the individual stitches.
The family portrait we chose last time measures 325 pixels wide by 212 pixels high. By now, most of us probably know what pixels are, but a word now will save us from confusion later. A pixel is a tiny dot/unit of color, so tiny that, all together on our TV screens, for example, they blend into swathes of color. The key word for Stitch Painter here is "unit," you'll soon see why.

My first question to you is, on what point, or mesh count, of canvas do you work? For newbies, that means the number of points, or stitches, in a linear inch of the canvas. The canvasses available go from 8-point (which has "huge" holes...this must be for the tapestry yarns) up to 24-point (which has holes sooooo teentsy that it would be considered "petit point" / "little point"). I work on 18-point...it's small enough to allow for very good detail in a reasonably small space, but isn't so small that I fear I'll never finish what I start. (There are different kinds of canvasses, too, and some of them even allow you to mix stitch size in one piece, but let's leave that out of the already complex equation, at least for the moment.)
Back to the dimensions of the picture we chose, for some practical examples.
Think of each pixel of the image as corresponding to a stitch, so an image measuring 325 pixels by 212 pixels that is stitched on an 18-point canvas would end up measuring about 18" x 12" (325 divided by 18 = ca. 18; 212 divided by 18 = ca. 12). If you work on 16-point canvas, it would end up measuring about 20 1/3" x 13 1/4". If you work on 14-point canvas, it would end up measuring about 23 1/4" x 15". If you work on 12-point canvas, it would end up measuring about 27" x 17 2/3". If you work on 10-point canvas, that's the easiest one, just move the decimal point one space to the left: 32.5" x 21.2". Hopefully, there are two things that are beginning to whirl in your mind:
(1) given the same pixel size of a picture and counting one pixel as one stitch, the bigger the yarn is, the fewer stitches per linear inch there are, the smaller the mesh count is, and the bigger the image is, and...
(2) if you want to make the image fit into a specific size (for example, an 8 1/2" x 11" frame), you're going to have to do some math and image re-sizing, first.

Let's run first through two examples of doing the math.
For working a 10-point canvas for an 8 1/2" x 11" frame, multiply 8.5 x 10 = 85 and 11 x 10 = 110. Your final stitched product will be 85 stitches x 110 stitches. So, your needlepoint design needs to be 85 units x 110 units.
For working an 18-point canvas for an 8 1/2" x 11" frame, multiply 8.5 x 18 = 153 and 11 x 18 = 198. Your final stitched product will be 153 stitches x 198 stitches. So your needlepoint design needs to be 153 units x 198 units.
Two words to the wise before we finish the math.
Keep the final product in mind, part I. If you intend to frame, or sew up, your project, add at least 2 units to each of the measurements so you get two extra rows around your design. You'll need these to go under the frame lip, or into the sewn seam. (A word to the wise: NEVER put your needlepoint behind glass...it squishes the stitches.)
Keep the final effect in mind, part II. If you're making a cushion or furniture upholstery, you're going to be stuffing it. If you're framing it (as opposed to, say, making a table runner, or a bell pull), it's still a good idea to add a bit of padding. To accommodate for the puffy effect thanks to a bit of stuffing, you'd better add at least two more units/stitches/rows.
So, for an 8 1/2" x 11" frame, our 18-point design should be a minimum of 153 + 2 + 2 =157 units/stitches by 198 + 2 + 2 = 202 units/stitches, better yet, 115 because it's easier to center and plan designs if the units are uneven because you'll have a center row, so make that 203.
Yeah! Now, you can open your Stitch Painter program, and start setting up your file!

When you open Stitch Painter, it opens with a file all ready; the size of the file and the grid are set to the defaults. First thing to do? SAVE! Click on FILE then on SAVE AS (note that the first time you save the file, "save" is grayed out)...

...and choose your folder and file name in the normal way, then click on SAVE. Note that you can save the file only as a Stitch Painter file (.stc). (Don't worry, it's possible to export the document as a handful of other file types, one of which is bmp, but that's a lesson for another day.)

Now that you have a file saved, and have figured out the correct units/stitches per inch for your design / project, let's set the document size, first by clicking on the FILE menu, then on SET DOCUMENT SIZE.

Here's where you input the width and length of your finished piece, then click on OK.

Now, you need to set the grid size. This is where you tell Stitch Painter how big you want the individual units (canvas holes) to be. If you're designing for needlepoint, or cross-stitch, these two numbers need to be the same. If you're designing for knitting, you can make the height of the grid unit taller than it is wide, so that the design more resembles the final product. On the LAYOUT menu, choose GRID.
For the moment, this isn't as simple as choosing "10-point," "12-point," or "18-point," for example, though I have suggested to them that they do this. There is at least one reason why this won't be easy peasy for the programmers to do: because the output, whether visual or printed, depends not just on the program, but also on your set-up: the dpi (dots per inch) of your printer (I've read that most have a default of 360 dpi) and the settings of your computer screen.

After experimenting to get as close to a WYSIWYG (What You See Is What You Get) for my set up, a grid size of 3 x 3 prints out only a hair smaller than the 18-point canvas I use, so that's the grid setting I always choose. Experiment with your own set up, then enter the figures that work for you. To finish, click on SAVE. (I've never needed to change the grid line size, but here's where you'd change that, too.)

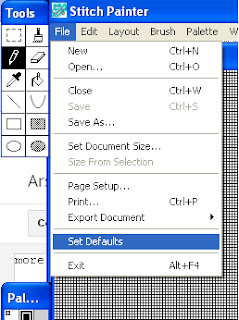
So, now your document is created and sized, and you've chosen the size of the grid. Don't want to go crazy doing this each time? You can tell Stitch Painter to use the settings of the current file as the defaults of all the files that it opens from now on (until you re-set them!) by clicking on FILE then on SET DEFAULTS.

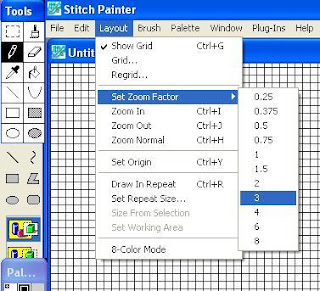
Don't want to go crazy designing on such a small onscreen grid? No problem! You can change what you see on the screen without changing the size of the grid just by zooming! Choose LAYOUT then SET ZOOM FACTOR. Note that the size of the grid behind the menus is quite tiny because the grid is set to 3 x 3. Move the mouse to the next sub-menu, and choose your zoom factor to make the grid appear bigger, or smaller, on your screen. The act of choosing the new zoom factor will change the visualization and close the menus at the same time.

AFTER having chosen to enlarge the grid visualization by a factor of three (three times as big), I went back to capture the onscreen image, to show you the difference in the grid size.
So, you've chosen your image, created a Stitch Painter file, and set the document size and grid factor. You're ready to import an image, right?
Maybe.
You still might need to re-size your image to fit.
If you're handy with the computer, use your favorite program, and we'll chat, again, soon, about actually importing images into this marvie program, Stitch Painter. If, on the other hand, you need a bit of help re-sizing the image before importing it, see below.
Gosh, so much to do, and we haven't even got to the fun stuff, yet. Don't get discouraged! Once you have begun to think like a designer, you'll get used to it, it will get easier, and then you'll find out how much fun it is to create your own designs. I hardly ever use pre-fab designs, anymore. Designing is half the fun!
Enjoy!
P.S., the ruler image is a free Microsoft clipart, MH900386968, while the math dog is based on another free Microsoft clipart, MC900281219. Thanks, Microsoft! All other images are mine. All images are only for your personal, non-commercial use, thanks!
RE-SIZING IMAGES WITH "PAINT"
Paint (which has nothing to do with Stitch Painter) is a simple, but powerful program that comes packaged with lots of computers, so I'll use it to give you some hints. If your program is different, the steps probably are similar.

If you need to make your image bigger, or smaller, you can do it using the command "elongate" (I'm translating from my Italian version, the actual menu name might differ) found in the "Image" menu. Other programs may call the menu something like "Modify," and call the action something like "resize," for example.

Once you open the "elongate" action menu, you can enlarge the whole image by attributing to it a size that is more than 100% (i.e., the current size), or you can reduce the whole image by attributing to it a size that is less than 100%. (Just two things, though. It you change the size of the image, whether you enlarge it, or reduce it, that new size becomes the new 100%. Furthermore, enlarging or reducing a low-dpi image too much makes it fuzzy.)
In my experience, it works best to reduce, or enlarge, in stages, and save as you go, so you don't have to dig out the original image, and start all over again. Remember to save the enlarged/reduced file with a name that is different from the original file!
P.S., here are some handy measurements...so you don't have to do the calculations:
--a regular U.S. sheet measures 8 1/2" x 11" = 21.6 cm x 27.95 cm = 864 x 1118 pixels
--a regular European A4 sheet measures 21 cm x 29,7 cm = about 8 1/4" x about 11 2/3" = 840 x 1188 pixels.
P.P.S., the "hide-more" command that allows me to put just a few lines on the first page of the blog has stopped working. I'll try to put it back in, later, thanks!
P.P.P.S., trying the "more-hide" command, again...please be patient, thanks!
2 comments:
Great work, Star, I think you did an outstanding job explaining clearly what can be a difficult subject to grap... non inuitive if not intimidating to some -- especially me! I linked to this particular post in my own much less technical DIY tutorial on WP. Ciao!
Thank you, Erin. These "how-to" posts were a lot of work, but were fun, and I do hope they'll help people enjoy doing their own project planning successfully. I also hope they encourage people to buy and use StitchPainter, it's a wonderful program, despite the tweaks that it still needs. (P.S., a reminder to everyone: I do not get any kickbacks of any kind for mentioning products!)
Post a Comment