O.K., so we tackled choosing the right family photo, then sizing it.
Now, we're finally ready to get out our two kinds of virtual Stitch Painter paste jars (Paste, Paste Special), yeah!
...More......

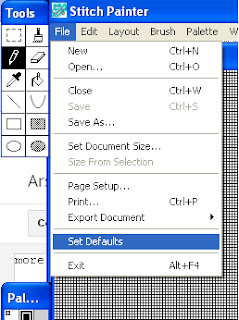
First step? Using your favorite graphic program, or PAINT, open the image you previously chose, prepared and sized, and, going to the MODIFY/EDIT menu, choose SELECT ALL (this will cause a line of dashes to surround your image, as seen in the next illustration; you also can use the SELECT tool, the icon is a box made up of little dashes, to choose only a part of an image to copy and import).

Second step? Return to the MODIFY/EDIT menu, and choose COPY. This copies the image temporarily to your computer's "clip board," that is, a temporary work space (beware, copying something else to the clipboard will replace what you previously copied to the clipboard, and, when you shut off your computer, that memory goes kaputt, so if you want to save the image permanently, you'll need to use the SAVE commands in the FILE menu, and choose a folder in which to save it.)
Technically, at this point you could close the PAINT program, but I tend to minimize it (by clicking on the little underscore bar in the little box in the upper right hand corner of your computer screen), just in case something didn't go right, and I have to copy it, again.

Now, open Stitch Painter; the program opens with a file ready with the default settings. Using Stitch Painter's normal EDIT-PASTE command and without clicking anywhere in the document, the BMP image you import will be pasted "as is" into the existing file, starting from the upper left hand corner. If the existing file is smaller than the image being imported, the document size automatically will increase, but the reverse is not true, as you can see from this example: importing an image smaller than the default file size does not automatically shrink the document size to fit the image size. (This sometimes comes in handy.)
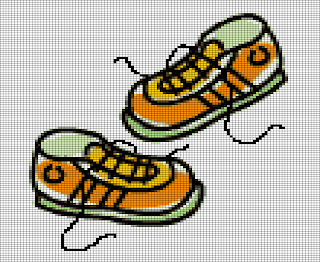
Our image that we imported measures 325 x 212 pixels, that is, 8.60 x 5.61 cm / about 3 1/3" x 2 1/4". As you can see the image turned out so small, that the details are lost, and the people are hardly recognizable. The overall size is pretty small, too, unless you're needlepointing a credit card case! So, what to do? You have a few choices, each offering different results that might be fun to play with.

You can use the SELECT tool (the dashed line box) of the Stitch Painter menu to select an area of the Stitch Painter document, then click on EDIT then PASTE. I purposefully chose an area dissimilar from the shape and size of the image to show you that you can use this feature to play with your designs, too, it's an easy way to elongate in either direction. If, using our handy instructions of last time, you already know the total size of the Stitch Painter document, you can set it using FILE-SET DOCUMENT SIZE, as explained in the earlier message, then select all (by clicking and dragging the select tool over the whole file, or by clicking on EDIT-SELECT ALL, then paste by clicking on EDIT-PASTE.
The other option is to use the PASTE SPECIAL feature in the EDIT menu because this automatically equates one pixel with one stitch, so the overall size of your document will depend not just on the total number of pixels/stitches, but also on the grid/stitch size you set before, as explained in the previous message.

With your fresh default file open and without clicking anywhere in the document, if you click on EDIT then PASTE SPECIAL, it looks like the image imports entirely (in the case of our sample image, GIGANTICALLY), enlarging the file size to fit, but when the import process is finished (it must have been too much for my video card, the screen flickered ominously, but don't be scared...nothing happened), and you go to save the file, it will save only that portion of the image that fit into the specified size of the file, as you can see in this sample. The image sample is so big (remember, it's 325 pixels by 212 pixels) that, without selecting any area, only the small upper corner of the image was actually imported.
Oh dear! How to get the whole thing into the Stitch Painter document so we can make a design out of it? ... By selecting the correct area before doing EDIT-PASTE SPECIAL, that's how!

Here the file is 325 x 212 units to accommodate the 325 x 212 pixels image. In Stitch Painter, I first did EDIT-SELECT ALL, then EDIT-PASTE SPECIAL, and voilà! (If you select an area that is dissimilar to the area of the image, you'll get a distorted image, just as with the PASTE command...something that might be fun to play with!)
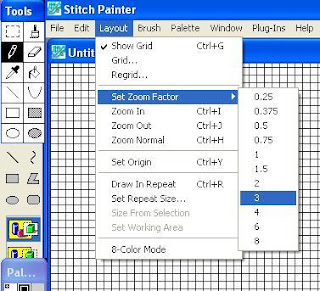
Since I work on a 3 x 3 grid to get as close to the WYSIWYG for 18-point, the ultimate size of this design and needlepoint is about 9 1/2" x 6 1/4" / 24.4 cm x 19.93 cm. Looks great, no?!
But what if you need to retouch the imported image before being satisfied with it as a needlepoint, cross-stitch, or knitting design?
O.K., O.K., we'll tackle that in a future post. In the meantime, practice, practice, practice and...
Enjoy!
P.S., like the opening glue bottle? I imported the free Microsoft Clip Art image, MC900094695, into Stitch Painter, and created the file, then exported it as a BMP to share with you for your personal non-commercial stitching pleasure, thanks Microsoft!
P.P.S., the "hide-more" command to give just a first few lines on the first page of the blog has stopped working, so I've taken it out. Will try to put it back in later, thanks!
P.P.S., trying the "hide-more" command, again, please be patient, thanks!